Um dos aspectos importantes do Firefox 4 é a sua interface minimalista e moderna. Um dos factores que torna a sua aparência mais minimalista é a substituição da barra de menus por um botão que fica na mesma zona das abas (tabs), aumentando verticalmente o espaço de visibilidade as páginas web.
Apesar do aspecto ficar bastante moderno e bonito, muitos utilizadores ainda acham que é possível melhorá-lo e até tornando-o mais minimalista. Essa possibilidade é realizada através da alteração do aspecto do botão em que todos os menus da antiga barra se condensam.
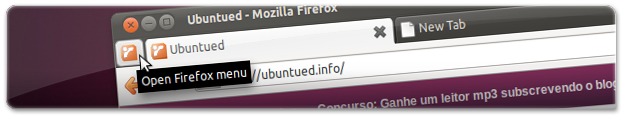
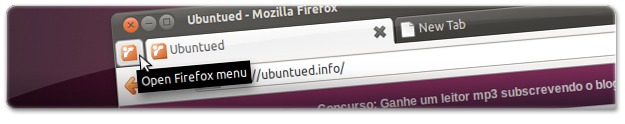
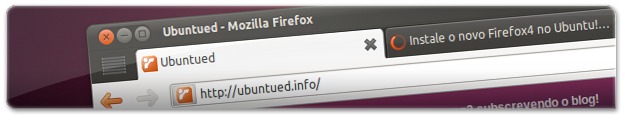
Por padrão, o botão que contém os menus do Firefox4, tem um aspecto bastante simples, dizendo apenas “Firefox”. Através deste artigo poderá alterar o seu aspecto para pôr o ícone do Firefox, diminuindo consideravelmente o espaço horizontal ocupado botão (tal como pode ver pela imagem acima).
![]() Apesar de ser uma alteração bastante simples no aspecto do Firefox4, a verdade é que o procedimento não tão simples como escolher uma imagem e pôr num determinado sítio. Na verdade, como a Mozilla decidiu pôr pastas com nomes dinâmicos por cada perfil do Firefox, a localização do ficheiro a modificar é variável, o que tornará este artigo um pouco mais extenso.
Apesar de ser uma alteração bastante simples no aspecto do Firefox4, a verdade é que o procedimento não tão simples como escolher uma imagem e pôr num determinado sítio. Na verdade, como a Mozilla decidiu pôr pastas com nomes dinâmicos por cada perfil do Firefox, a localização do ficheiro a modificar é variável, o que tornará este artigo um pouco mais extenso.
No entanto, se você seguir sequencialmente o artigo, verá que o artigo é extremamente simples. Aliás, de uma forma geral o procedimento é muito simples: inicialmente procura-se um ficheiro exemplo de alteração do aspecto do Firefox, de seguida adiciona-se o conteúdo que determina a alteração do aspecto e, por fim, salva-se com um nome reconhecível pelo Firefox 4.
 Para além disso, como nem todos os gostos são iguais, ainda se explica como escolher uma outra imagem a dar ao botão, em vez da imagem do ícone do Firefox. Assim, os utilizadores terão a liberdade de escolher qual o ícone que preferem, aliás, no exemplo que se explica, utiliza-se o ícone do Ubuntued, tal como pode ver pela imagem acima.
Para além disso, como nem todos os gostos são iguais, ainda se explica como escolher uma outra imagem a dar ao botão, em vez da imagem do ícone do Firefox. Assim, os utilizadores terão a liberdade de escolher qual o ícone que preferem, aliás, no exemplo que se explica, utiliza-se o ícone do Ubuntued, tal como pode ver pela imagem acima.
Procedimento de alteração do botão
Tal como referido acima, este procedimento deve ser exercido de uma forma sequencial. Assim, terá total certeza que está a fazer tudo correctamente. Depois de ler este artigo, caso ainda tenha alguma dúvida relativamente ao procedimento, recomenda-se que veja o vídeo demonstrativo.
Então, de seguida é apresentado o procedimento que altera o aspecto do botão, ficando com o ícone do Firefox:
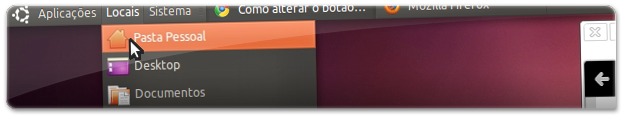
1- Comece por abrir a sua Pasta Pessoal;
 2- De seguida, faça aparecer a caixa de texto das localizações, fazendo a combinação de teclas CTRL+L, e escreva o seguinte:
2- De seguida, faça aparecer a caixa de texto das localizações, fazendo a combinação de teclas CTRL+L, e escreva o seguinte:
.mozilla/firefox
 3- Ao digitar essa localização, aparecerão 2 pastas e um ficheiro semelhantes às da imagem abaixo. Deverá entrar na pasta que tem um nome estranho acabado em “default”, no caso da imagem demonstrativa, ela tem o nome “p2tbtiud.default“;
3- Ao digitar essa localização, aparecerão 2 pastas e um ficheiro semelhantes às da imagem abaixo. Deverá entrar na pasta que tem um nome estranho acabado em “default”, no caso da imagem demonstrativa, ela tem o nome “p2tbtiud.default“;
 4- Quando entrar nessa pasta, serão apresentadas várias pastas e ficheiros. Deverá entrar na pasta “Chrome“. Nesta pasta terá dois ficheiros exemplo, que servirão para definir o aspecto do Firefox4.
4- Quando entrar nessa pasta, serão apresentadas várias pastas e ficheiros. Deverá entrar na pasta “Chrome“. Nesta pasta terá dois ficheiros exemplo, que servirão para definir o aspecto do Firefox4.
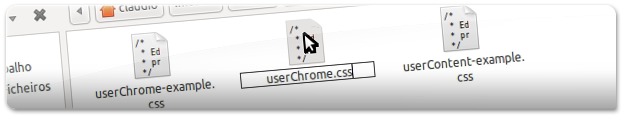
 5- Assim, faça uma cópia do ficheiro “userChrome-example.css” nessa pasta. Para os utiliadores mais novatos: clique com a tecla da direito do mouse em cima do ficheiro com o nome “userChrome-example.css” e escolha a opção copiar; depois, do mesmo modo, ou seja, clicando com a tecla da direita do mouse, faça colar nessa mesma pasta;
5- Assim, faça uma cópia do ficheiro “userChrome-example.css” nessa pasta. Para os utiliadores mais novatos: clique com a tecla da direito do mouse em cima do ficheiro com o nome “userChrome-example.css” e escolha a opção copiar; depois, do mesmo modo, ou seja, clicando com a tecla da direita do mouse, faça colar nessa mesma pasta;
 6- Depois disso, deverá renomear o novo ficheiro com o nome “userChrome.css”. Ou seja, clique com a tecla da direita do mouse e escolha a opção renomear;
6- Depois disso, deverá renomear o novo ficheiro com o nome “userChrome.css”. Ou seja, clique com a tecla da direita do mouse e escolha a opção renomear;
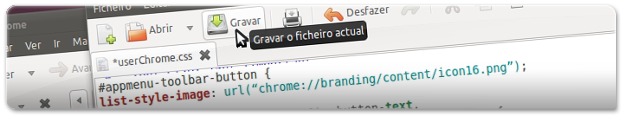
7- Este ficheiro que acabou de criar, como tem este novo nome, será reconhecido pelo Firefox4 como um estilo de visual do Firefox4. Assim, agora basta editar este ficheiro da maneira que quiser para alterar o aspecto do Firefox4. Então, dê duplo clique no ficheiro para abrir o Editor de Texto com esse ficheiro.
8- Quando a nova janela estiver aberta, copie para o final do texto o seguinte e salve o ficheiro:
#appmenu-toolbar-button {
list-style-image: url("chrome://branding/content/icon16.png");
}#appmenu-toolbar-button > .toolbarbutton-text,
#appmenu-toolbar-button > .toolbarbutton-menu-dropmarker {
display: none !important;
}
9- Reinicie o Firefox e veja o resultado da alteração.
Como ter o botão com outro ícone
Caso prefira que o botão tenha outro aspecto, o procedimento é praticamente igual ao referido anteriormente, apenas difere no ponto número 8. Nesse caso, onde é copiado todo aquele texto, na segunda linha dele está a localização do ícone. Sendo assim, para alterar o ícone apenas precisa de alterar o que se encontra dentro de aspas.
Por exemplo, se quiser ter alguma imagem que encontrou na Internet, pode pôr o seu link lá. Como exemplo, pode ser o ícone do Ubuntued, em que ficaria assim:
#appmenu-toolbar-button {
list-style-image: url("http://ubuntued.info/wp-content/themes/Infrared/images/favicon.ico");
}#appmenu-toolbar-button > .toolbarbutton-text,
#appmenu-toolbar-button > .toolbarbutton-menu-dropmarker {
display: none !important;
}
No caso de ter uma imagem no seu computador, o procedimento é semelhante, ou seja, apenas precisa de pôr o caminho exacto da imagem. No meu caso, que pode ver no vídeo abaixo, ficou assim:
#appmenu-toolbar-button {
list-style-image: url("/home/claudio/bar.gif");
}#appmenu-toolbar-button > .toolbarbutton-text,
#appmenu-toolbar-button > .toolbarbutton-menu-dropmarker {
display: none !important;
}
Alternativa ao procedimento
Existe uma alternativa bem mais simples, utilizando uma extensão própria para este propósito. No entanto, eu não recomendo pois será mais uma extensão a gastar mais processamento e memória desnecessária sempre que utilizar o Firefox. Em todo caso, caso prefira esta alternativa, basta visitar esta página da extensão e instalá-la para ter acesso a estes tipos de personalizações:
Vídeo Demonstrativo
Neste vídeo é apresentado todo o processo de alteração do aspecto do ícone bem como as várias possibilidades apresentadas neste artigo:
Referências:
How To – Customize Firefox userChrome on Ubuntu;
Reduce the Firefox 4 menu button to an icon in Ubuntu;
Movable Firefox Button 1.3.












Viva, e como é que faço isso no Firefox 5?
Obrigado
Eu fiz de forma diferente. Cliquei do lado do menu com o botão direito e depois desmarquei a opção "Barra de Menu"
Já estou a usar!
Olá… parabens pelo Blog!
Gostaria de saber se existe uma maneira de fazer com que a barra do sistema no FF (com os botôes fechar/min./max.) se comporte como no Chrome quando está max. liberando assim mais espaço na vertical…???
Grato pela ajuda.
Olá Rodrigo,
Não existe nenhuma maneira simples. Para fazer tal coisa é necessário proceder a várias alterações e utilizar o compiz para obter esse resultado. Acho um boa sugestão, fique atento que um dia destes publico uma artigo sobre isso! ;)
Abraço
Ok… Fique tranquilo que estou sempre acompanhando as novidades do Ubuntued!!!
Muito bom cara, assim fica bem melhor e bem mais bonito o Firefox :)
Obrigado Matheus ;)
Muito boa a dica! Mas volto a pedir, encarecidamente, que vocês movam os botões do twitter e do facebook para a direita! Nós, usuários de netbooks sofremos muito com eles por cima do texto! E até em notebook pude notar que atrapalha a leitura dos artigos!
Tal como lhe disse por email camila, já troquei, espero que agora seja do vosso agrado! ;)
Boa Noite Claudio
Bom Trabalho
Acredito que muitos devem ter notado que ao fechar o firefox 4 ele não pergunta se vc quer salvar as abas abertas.
Isso acontece porque o browser.showQuitWarning agora vem false por default. Para resolver temos que entrar no about:config do firefox e alterar.
Se possível, posta no planeta ubuntu
Valeu
Olá Clefson,
Obrigado pela sugestão! Não sabia que era possível recuperar essa funcionalidade. Ela é bastante importante, no entanto, esteja ciente que o Firefox4 não removeu simplesmente essa opção, tal como pode ver nesta review: http://andregondim.eti.br/2011/03/firefox-4-visao…
Abraço
You are a life savior.
Aqui funcionou numa boa. Está show de bola! Uso o Linux Mint 9 gnome. Obrigado!
P.S: Depois você poderia bolar um artigo com todas as suas dicas que você apresentou até agora, além da reedição das dicas para deixar o firefox redondinho.
Herbert, pode especificar melhor a sua sugestão? que tipo de compilação você gostava de ver?
Você tem um post antigo sobre como melhorar o desempenho do Firefox. Agora eu sugeri que você fizesse um tendo como base o Firefox 4. E o outro artigo seria um apanhado com todos os seus post do Firefox 4 até agora.
Dica pra quem quer mudar somente o nome 'Firefox' para ficar somente o ícone dele, sem a personalização:
Basta instalar esse Add-on (Complemento): https://addons.mozilla.org/en-US/firefox/addon/mo…
Lucas, esse link é referido no artigo! ;)
ok, vi agora…
é que ficou muito no final… e talvez seja a solução mais simples…
poderia ter começado com ela e dado a opção para personalização logo em seguida..
mas tá valendo!
Olá Lucas,
Na minha opinião, a utilização dessa extensão, apenas para mudar o botão para um ícone é inapropriada pois será mais uma extensão que inevitavelmente utilizará processamento acrescido durante o arranque e/ou utilização do Firefox.
Nesse sentido, creio que o melhor é "perder" um bocadinho desse tempo, pois depois, todos esses processamentos terão como resultado atrasos nas respostas do Firefox que com o passar o tempo não compensam.
Espero que tenha percebido o meu ponto de vista! ;)
Abraço
percebi…
mas vc também percebeu o meu como usuário comum???
Mas tá ok
Olá Lucas,
Por um lado, sim, você tem razão.
No entanto, na minha opinião, com uma explicação tão pormenorizada, qualquer utilizador pode fazer, seja ele iniciante, comum, ou experiente. Se a explicação não fosse tão pormenorizada e apenas disse "é naquele local e tem de ter isto", aí sim, compreendia-se que era só para utilizadores mais experientes, no entanto, com uma descrição tão detalhada, é como uma receita, basta ler, seguir e no final desfrutar do resultado! ;)
Abraço
Claudio, concordo com vc em parte…
pois pra um usuário leigo… mesmo com receita não vai conseguir fazer assim com tanta facilidade não…
Fácil mesmo é quando já se sabe… e isso em qualquer área.. ;)
Uma crítica minha aos "linux" é justamente essas complicações para usuários leigos… Melhorou bastante e está melhorando, mas ao meu ver pra ganhar mais usuários comuns ainda deve descer mais…
Valeu!
Nisso você tem razão, pois o Internet Explorer 9, por exemplo, informa o quanto cada complemento atrasa o desempenho do navegador. Então é melhor buscar formas de não poluir o desempenho do programa.
Só pra avisar quem passou pela mesma situação que eu, aqui não tinha a pasta "Chrome", aí eu tive que criar a pasta "Chrome" e o arquivo/ficheiro "userChrome.css", manualmente. :D
Abraços!
Isso é um bocado estranho, porque em alguns casos nem era preciso utilizar um ficheiro exemplo, pois o ficheiro já existia :S
Não sei qual será o motivo de todas estas diferenças.
Bom dia! Como você fez para deixar o menu do firefox somente na opção "Firefox", ao lado das abas? Atualizei pra versão 4 mas ele não ficou assim. Obrigado!
Olá Josiel,
Veja aqui a dica extra: http://ubuntued.info/instale-o-novo-firefox4-no-u…
Abraço ;)