Nos últimos anos, a navegação na Internet tem-se multiplicado por diferentes aparelhos: computadores de secretária, portáteis, telemóveis, netbooks, etc. Estudos comprovam que, a cada dia que passa, a navegação na Internet é mais feita em telemóveis e aparelhos do género do que em computadores.
Este facto faz com que uma página de Internet tenha que ser criada a pensar já em diferentes resoluções de ecrã: nos telemóveis a resolução é mais pequena que nos computadores, por exemplo.
Assim, os web designers têm que arranjar uma forma de testar as suas páginas para as diferentes resoluções de ecrã. É assim que surge o Window Resizer, uma extensão para o Google Chrome que lhe permite emular diversas resoluções de ecrã para testar as suas páginas de Internet! O Window Resizer é uma extensão para o Google Chrome que tem como principal objetivo ajudar os web designers a visualizar as suas páginas em diferentes resoluções de ecrã.
Assim, estes podem, sem ter que mudar a resolução de ecrã, emular diferentes resoluções e ver, em tempo real, qual o resultado final das suas páginas. Desta forma, é possível aumentar a produtividade dos web designers pois o tempo que gastam em testes é muito menor.
Ao longo deste artigo poderá conhecer melhor esta extensão e ver quais as suas vantagens.
Instalar o Window Resizer
Tal como vem sendo hábito, a instalação do Window Resizer no Google Chrome é bastante simples de fazer. Pode decidir instalar através da sua página oficial ou, caso prefira, instalar atraveś do Ubuntued. Em qualquer um dos casos o endereço de instalação é o mesmo e, portanto, 100% oficial.
 Assim, se desejar instalar o Window Resizer através da sua página oficial, deve fazê-lo seguindo este endereço.
Assim, se desejar instalar o Window Resizer através da sua página oficial, deve fazê-lo seguindo este endereço.
Por outro lado, caso prefira instalar sem sair do Ubuntued, pode fazê-lo clicando no botão à direita. No final da instalação, a extensão fica pronta a utilizar, sem necessitar de reiniciar o Google Chrome.
De seguida, vamos ver como configurar a extensão.
Como configurar o Window Resizer
O Window Resizer é bastante simples de configurar. Para aceder às opções do Window Resizer deverá clicar no ícone da extensão e, de seguidar, selecionar “Options” (Opções).
Ao fazer isto, uma nova aba irá ser aberta onde poderá ver todas as opções disponíveis. De seguida vamos conhecer melhor essas opções.
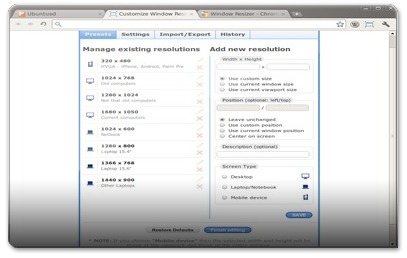
Presets
Aqui poderá escolher quais as resoluções de ecrã padrão que deseja ter no Window Resizer. Pode adicionar novas resoluções ou, se preferir, editar ou apagar as resoluções de ecrã já existentes.
- Width x Height: Aqui poderá definir as dimensões da resolução de ecrã que deseja. Do lado esquerdo poderá definir a largura do ecrã e, do lado direito, a altura do ecrã.
- Position: Aqui pode definir a posição do ecrã onde pretende que o Google Chrome fique posicionado no ecrã. Por padrão, essa posição é ao centro do ecrã.
- Description: Aqui poderá definir a descrição que pretende utilizar para a sua resolução de ecrã pré-definida.
- Screen type: Por último, poderá definir qual o tipo de ecrã que pretende adotar na sua resolução de ecrã.
Quando acabar de editar a resolução de ecrã, no final basta clicar em “Save”.
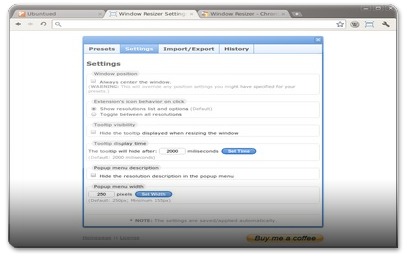
Settings
Nesta secção poderá definir as definições do Window Resizer.
- Always center the window: Ao ativar esta opção, a janela do Google Chrome irá ficar centrada no ecrã quando escolher uma resolução do Window Resizer. Esta opção, quando ativa, irá sobrescrever a posição definida em “Presets”.
- Extension’s icon behavior on click: Aqui poderá escolher entre listar, ao clicar no ícone da extensão, todas as opções disponíveis (opção escolhida por padrão) ou então poderá escolher a opção de alternar entre resoluções quando clica no ícone.
- Tooltip visibility: Ao ativar esta opção, irá esconder a mensagem que o Window Resizer lhe mostra quando altera a resolução de ecrã.
- Tooltip display time: Aqui pode definir o tempo, em milissegundos, que a mensagem do Window Resizer fica no ecrã.
- Popup menu description: Ao ativar esta opção, irá esconder as descrições das resoluções de ecrã que aparecem na lista ao clicar no ícone da extensão.
- Popup menu width: Aqui pode definir o tamanho da largura da janela de popup que aparece quando clica no ícone da extensão.
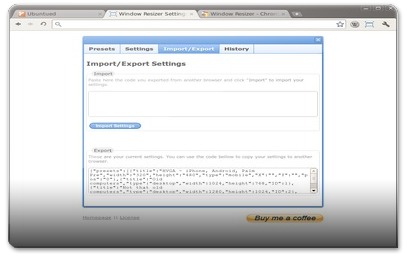
Import/Export
Nesta secção poderá importar ou exportar as definições do seu Window Resizer.
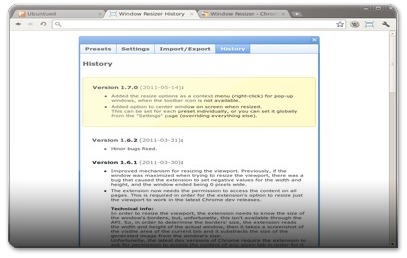
History
Aqui poderá ver quais as alterações que foram feitas relativamente à versão mais atual do Window Resizer.
De seguida poderá vem como utilizar o Window Resizer.
Como utilizar o Window Resizer
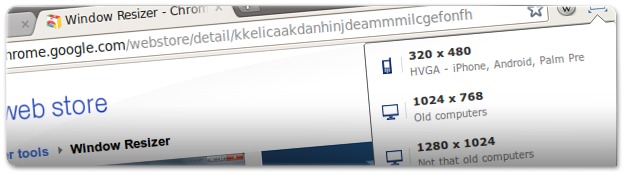
Esta extensão é muito simples de utilizar. Aliás, essa é uma das suas grandes vantagens. Assim, para utilizar esta extensão basta clicar no seu ícone e escolher a resolução de ecrã que pretende definir para o seu Google Chrome.
Só precisa de ter em atenção para que, quando utilizar o Window Resizer, o seu Google Chrome não esteja maximizado. Se estiver, a extensão não vai funcionar.
E assim chegámos ao final deste artigo. Para completar, deixo-lhe um pequeno vídeo onde poderá ver tudo o que foi falado neste artigo em funcionamento. Espero que goste!















dica: se deixar maximizado não funciona.
quarta linha, de baixo para cima; "Só precisa de ter em atenção para que, quando utilizar o Window Resizer, o seu Google Chrome não esteja maximizado. Se estiver, a extensão não vai funcionar."
Ola Cláudio,
Eu não sei como está licenciada a música "Let the bodies hit the floor", mas não seria melhor utilizar músicas que possam ser encontradas no Jamendo??
Eu uso o PENDULE (chrome), que entre várias opções interessantes (Desabilitar/recarregar CSS, ver cores utilizadas na página, dar opções avançadas em forms, mostrar imagens com seus ALT, tamanhos, hide images, ver JS, régua, color picker, validar html, css, feed…) também tem essa opção de resize browser.
Muito mais completo, recomendadíssimo.
Lord, Muito obrigado pela sugestão! É este tipo de ambiente que é importantíssimo para a comunidade! Vamos analisar esse software!
Obrigado mais uma vez! ;)
Obrigado pela sugestão. Vou dar uma olhadela ;)
Matéria interessante. Gostei muito! Os webdesignes estão sorrindo atoa!
Como sempre digo, se tiverem sugestões para enriquecer o conhecimento da comunidade, não hesitem em divulgar! ;)
Abraço
Olá António!
Excelente artigo para os programadores e web-designers! Só faltou dizer uma coisa: as televisões já começam também a ser fontes de divertimento na Internet!! :D
Abraço