Neste 79º artigo da Série de Ambientes de Trabalho dos Leitores do Ubuntued apresentamos-lhe 30 ambientes trabalho submetidos pelos utilizadores do Fórum do Ubuntued durante esta semana.
Neste conjunto de ambientes de trabalho você poderá encontrar vários ambientes KDE e XFCE, bem como outros ambientes comuns desta série. De ressalvar apenas que neste conjunto de ambientes você encontra visuais bastante alternativos, o que podem ser uma excelente fonte de inspiração para você personalizar o seu Ubuntu.
Por fim, gostaria de avisar que o Ubuntued agora tem a sua comunidade no Google+. Aceda à comunidade e adicione-a para se manter mais atualizado com o mundo Ubuntu em geral. Para além de poder participar lá livremente, há uma secção dedicada também à partilha de ambientes de trabalho. No entanto, tenha em atenção que deve partilhar também no Fórum para que eles fiquem disponíveis aqui no blog através desta Série.
Como funciona esta série?
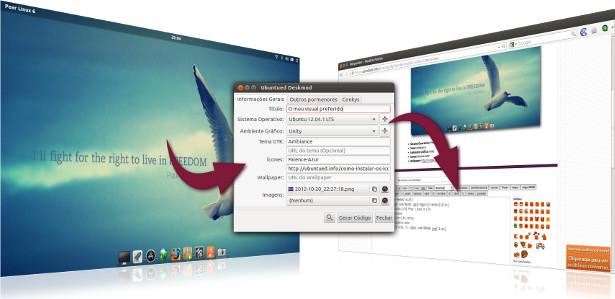
Esta série só existe porque os leitores do Ubuntued participam de forma ativa para a manter ao mais alto nível! Por esse simples motivo a sua participação é muito importante! Como você pode participar? Muito simples, visite esta página que disponibiliza uma aplicação (ver imagem abaixo) para agilizar o processo de partilha! E depois partilhe o seu visual aqui:
Como está feito este artigo?
Como é já comum nos outros artigos desta série, cada visual apresentado neste artigo é da responsabilidade do seu Autor. Quer isto dizer que, se tem alguma questão sobre esse visual, o melhor será você questionar diretamente o Autor ou então em resposta ao post que foi originalmente apresentado por esse Autor.
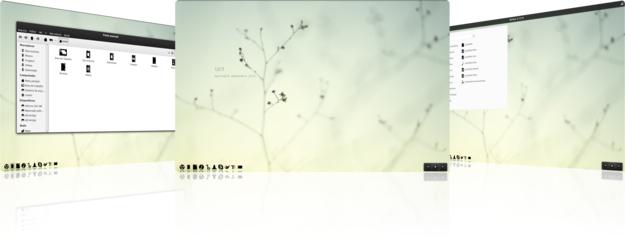
Para esse efeito, em cada um dos visuais apresentados neste artigo, você tem a oportunidade de ver a descrição redigida pelos Autores, o link para o local original desse ambiente (que você pode e deve aceder para questionar algo), link direto para a página do utilizador para o questionar diretamente. Relativamente às imagens tridimensionais apresentadas em algumas das participações, se você quiser ver com melhor definição os screenshots originais deverá visitar o link do local original, intitulado: “Página deste ambiente”.
Outside The Box
- Página do Ambiente de Trabalho
- Autor: AmmonMa
- Sistema Operativo: Xubuntu 12.04
- Tema: Bluebird + Emerald (New Air Modificado)
- Ícones: Faenza
- Outros: Compiz
Tiagom3Llo 4nd Ubuntu
- Página do Ambiente de Trabalho
- Autor: tiagom3llo
- Sistema Operativo: Ubuntu 12.10 (Quantal Quetzal)
- Tema: Delorean-Dark
- Ambiente Gráfico: Unity
- Ícones: Faience-Claire
- Wallpaper: Ubuntu-wallpaper
- Outros:
- Conky: Conky-two;
- Docky;
- Gloobus Preview;
- Ubuntu Tweak;
1Meirodesktop
- Página do Ambiente de Trabalho
- Autor: wisen
- Sistema Operativo: Ubuntu 12.10 (Quantal Quetzal)
- Tema: Ambiance
- Ambiente Gráfico: Unity
- Ícones: HighContrast
- Wallpaper: gato-branco-e-preto-80256.jpg
- Outros:
- cairo dock: chrome;
- compiz;
- ubuntu tweak;
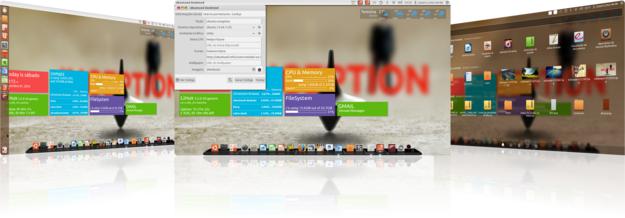
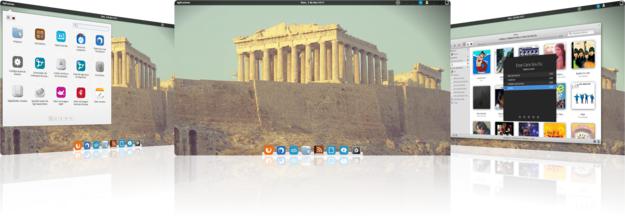
Ubuntu Inception
- Página do Ambiente de Trabalho
- Autor: Lázaro Lima Verde
- Sistema Operativo: Ubuntu 12.04.1 LTS
- Tema: Malys-Future
- Ambiente Gráfico: Unity
- Ícones: Faience-Claire
- Outros:
- Screenlets: FreemeteoWeather;
- Cursor;
- Ficheiro “.conkyrc”:
Ubuntu 12.10 QQ
- Página do Ambiente de Trabalho
- Autor: Cid Jr
- Sistema Operativo: Ubuntu 12.10 QQ
- Tema: Ambiance
- Ícones: Faenza-Darkest
- Wallpaper: http://i.imgur.com/riAPY.jpg
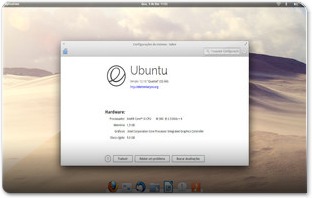
American
- Página do Ambiente de Trabalho
- Autor: lufan
- Sistema Operativo: Pear Linux 6 64 bit
- Tema: Pearlinux
- Ambiente Gráfico: Pear-aurora
- Ícones: Pearlinux
- Wallpaper: http://i.imgur.com/pUAjN.png
- Outros:
- Imagens do Conky; http://www.mediafire.com/?24zb5y48cxsvc7x
- Ficheiro “.conkyrc”:
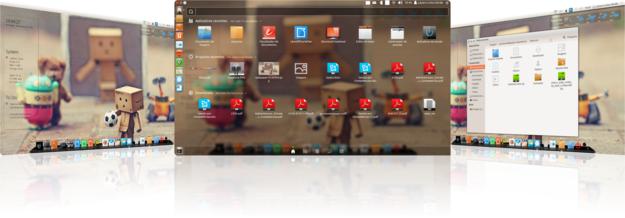
A Vida Moderna De Rocko
- Página do Ambiente de Trabalho
- Autor: Hesse
- Sistema Operativo: ElementaryOs
- Tema: Elementary
- Ambiente Gráfico: Pantheon
- Ícones: Potenza
Xfce + Kwin
- Página do Ambiente de Trabalho
- Autor: demacdolincoln
- Sistema Operacional: Ubuntu 12.10
- Ambiente Gráfico: XFCE
- Wallpaper: http://migre.me/cbcGD
- Tema GTK: MediterraneanDark
- Ícones: NITRUX-Azure
- outros:
- cursor: oxy-zion
- Conky: http://migre.me/c8enz
Pantheon
- Página do Ambiente de Trabalho
- Autor: Ron Alon
- Sistema Operativo: elementary OS Luna
- Tema: Padrão
- Ambiente Gráfico: Pantheon
- Ícones: Potenza
- Wallpaper: http://i.imgur.com/iRe1e.jpg
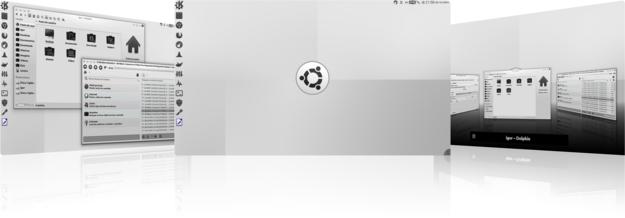
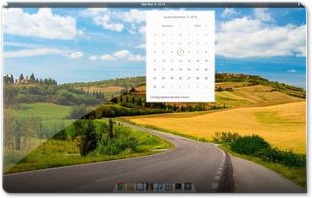
Futebol LúDico
- Página do Ambiente de Trabalho
- Autor: Lázaro Lima Verde
- Sistema Operativo: Ubuntu 12.04.1 LTS
- Tema: Radiance
- Ambiente Gráfico: Unity
- Ícones: Nitrux-Clear-All
- Outros:
- Screenlets;
- Ficheiro ” Zegoe conky”:
Clean And Clear
- Página do Ambiente de Trabalho
- Autor: Igor Felipe
- Sistema Operativo: Kubuntu 12.10 (Quantal Quetzal)
- Ambiente Gráfico: KDE 4.9
- Tema do plasma: NoSeams
- Ícones: Kawoken classy/black-gray
- Wallpaper:http://i.imgur.com/iulEp.jpg
S3A Xxx.
- Página do Ambiente de Trabalho
- Autor: portaro
- Sistema Operativo: TAS 12.04
- Ambiente Gráfico: Xfce
- Tema:Bapple
- Ícones: Awoken.
- Wallpaper: http://3.bp.blogspot.com/-AKSaYE1gFU8/U … as-rub.jpg
- Outros: COnky, COmpiz, ranger, a-desk, tvlinux, screenfetch.
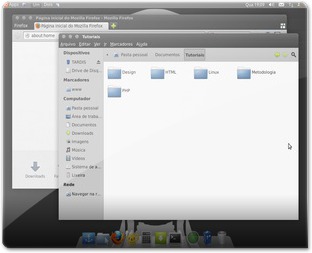
Xfce Facebook
- Página do Ambiente de Trabalho
- Autor: Fernando Miguel
- Sistema operacional: Ubuntu 12.04.1 LTS
- Ambiente gráfico: XFCE 4.8
- Tema de janelas: eFacebook (http://bit.ly/SByIgC)
- Tema GTK: FlatStudioLight (http://bit.ly/SByF4t)
- Ícones: Faience Azur (http://bit.ly/SByNkz)
- Wallpaper: http://bit.ly/SByRRh
- Outros: Docky (tema Glass)
Dia Chuvoso V. 2
- Página do Ambiente de Trabalho
- Autor: José Craveiro
- Sistema Operativo: Ubuntu 12.04
- Tema: Zukitwo + moldura de Blended-gtk (editada)
- Ambiente Gráfico: XFCE 4.10
- Ícones: elementary Xfce dark
- Wallpaper: Baseado em janela
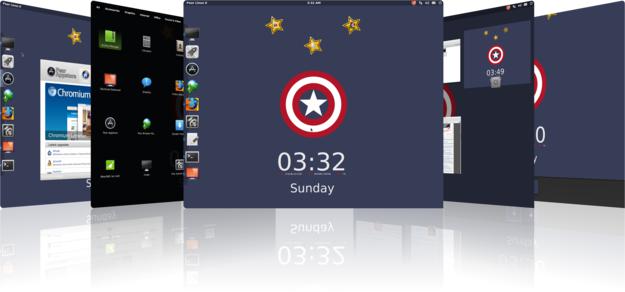
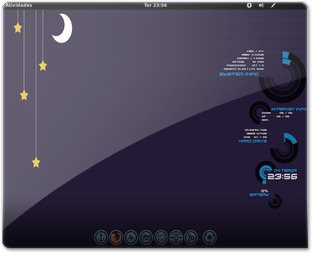
Sleep Time
- Página do Ambiente de Trabalho
- Autor: Strobe
- Sistema Operativo: Ubuntu 12.04 (Precise Pangolin)
- Tema: DeLorean Dark
- Ambiente Gráfico: Gnome-Shell
- Ícones: Malys-Uniblue
- Wallpaper: 2w66h6s.png
- Outros:
- Conky
- Docky
Pantheon 12.10
- Página do Ambiente de Trabalho
- Autor: Ron Alon
- Sistema Operativo: Ubuntu 12.10
- Tema: elementary
- Ambiente Gráfico: Pantheon
- Ícones: elementary
- Wallpaper: http://ubuntued.info/wp-content/uploads … 23/164.jpg
Mint 14
- Página do Ambiente de Trabalho
- Autor: Hesse
- Sistema Operativo: Linux Mint 14
- Tema: Google +
- Ambiente Gráfico: Cinnamon
- Ícones: Faenza
- Outros: AWN
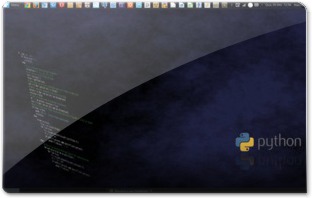
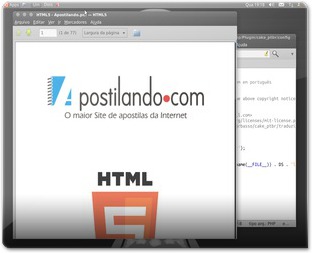
Pragmatic And Practical, Old School And Pythonist
- Página do Ambiente de Trabalho
- Autor: AmmonMa
- Sistema Operativo: Xubuntu 12.04
- Tema da Janela:Blackbird (Xubuntu 12.10)
- Tema: Albatross (Patch do Xubuntu 12.10 por que o tema do 12.04 não está funcional)
- Ícones: Faenza (alguns ícones como o do aptana, netbeans,eclipse e o menu do xfce modificados)
- Wallpaper: http://i.imgur.com/qkq5M.jpg
- Outros: xfwm, synapse, x-tile, pomodoro-indicator, google-task-indicator
Halo For Xfce
- Página do Ambiente de Trabalho
- Autor: yuryrodrigues
- Sistema Operativo: Ubuntu 12.10
- Tema: Delorean-Dark
- Ambiente Gráfico: XFCE
- Ícones: Faience Azur
- Outros:
- PcManFM;
- Lxterminal;
- Cairo-Dock;
- Docky;
- Compiz;
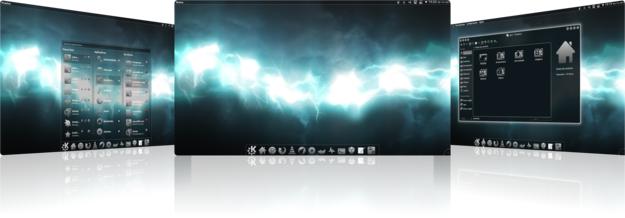
Tempestade
- Página do Ambiente de Trabalho
- Autor: Igor Felipe
- Sistema Operativo: Kubuntu 12.10 (Quantal Quetzal)
- Ambiente Gráfico: KDE 4.9
- Tema do plasma: Amakage
- Tema do QtCurve: http://ubuntuone.com/3WuE0ia2y4Yn7QkMjksn5T
- Esquema de cores: http://ubuntuone.com/64k8Td49DRmSTw1GrskJni
- Ícones: K-Webo
- Wallpaper:http://i.imgur.com/hKFjt.jpg
- Widget extra: Application launcher (QML)
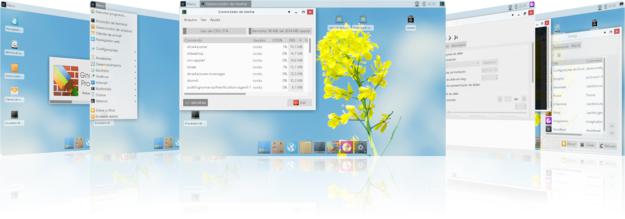
Um Novo Aspecto
- Página do Ambiente de Trabalho
- Autor: miles_maverick
- Sistema Operativo: NewLook 1.0
- Tema: FlatStudio Light (GTK) e Soul Dream (XFWM)
- Ambiente Gráfico: XFCE 4.10
- Ícones: Nitrux
- Wallpaper:.45
- Outros:WBar
Heart 8Bit
- Página do Ambiente de Trabalho
- Autor: Lita
- Sistema Operativo: Linux Mint 14 Nadia
- Tema: Adwaita
- Ambiente Gráfico: Cinnamon
- Ícones: Nitrux-Azure
- Wallpaper: ipad3_1566.jpg
- Outros:
- Classic Menu (Mint): Menu;
- Docky;
- Zukitwo: Tema Cinnamon;
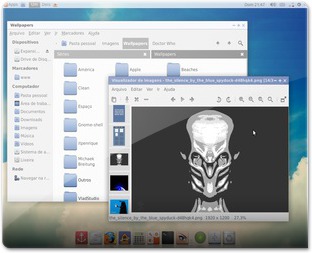
The Silence
- Página do Ambiente de Trabalho
- Autor: Fernando Miguel
- Sistema operacional: Ubuntu 12.04.1 LTS
- Ambiente gráfico: XFCE 4.8
- Tema de janelas: Zukitwo-Dark
- Tema GTK: Zukitwo-Dark
- Ícones: Elementary Dark
- Wallpaper: Silence
- Outros: Docky (tema Ambiance)
Minimalista
- Página do Ambiente de Trabalho
- Autor: Hesse
- Sistema Operativo: Linux Mint 14 Nadia
- Tema: Nadia Dark
- Ambiente Gráfico: Cinnamon
- Ícones: Any Color You Like
- Outros:
- AWN;
- Covergloobus;
Gueixa
- Página do Ambiente de Trabalho
- Autor: ZehEdu
- Sistema Operativo: Ubuntu 12.04.1 LTS
- Tema: GrayRevenge
- Ambiente Gráfico: XFCE
- Ícones: Potenza
- Wallpaper: http://i.imgur.com/2h4GP.jpg
- Outros:
- Plank;
Nitrogenium
- Página do Ambiente de Trabalho
- Autor: Igor Felipe
- Sistema Operativo: Kubuntu 12.10 (Quantal Quetzal)
- Ambiente Gráfico: KDE 4.9
- Tema do plasma: Nitrogenium
- Ícones: Kawoken tlag/tlagdark
- Wallpapers: Walpaper e Walpaper original
- Widgets extras: Cpu and system viewer, Simple cpu sensor, Application launcher(QML).
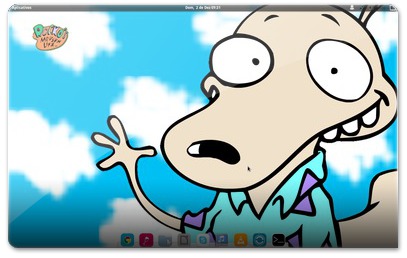
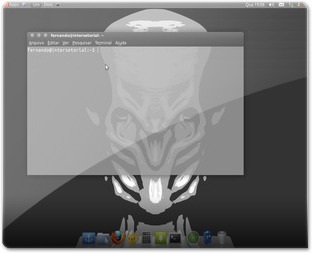
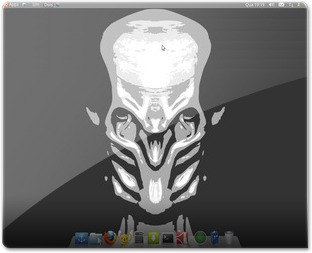
DragãO
- Página do Ambiente de Trabalho
- Autor: haystem
- Sistema Operativo: Ubuntu 12.04 (Precise Pangolin)
- Tema: Sky
- Ambiente Gráfico: XFCE
- Ícones: Potenza + Faience
- Outros:
- Docky: Plank;
Tao
- Página do Ambiente de Trabalho
- Autor: demacdolincoln
- Sistema Operacional: Ubuntu 12.10
- Ambiente Gráfico: XFCE
- Wallpaper: http://migre.me/ccE5T
- Tema GTK: MediterraneanDark
- Ícones: NITRUX-Azure
- outros:
- cursor: oxy-zion
- Conky: necessita do BrWeather 5 e conky a partir da versão 1.9, estou usando a fonte Orbitron ( http://migre.me/cgUey) .conkyrc:
conky.lua:
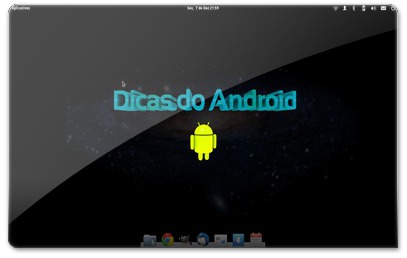
Dicas Do Android OS
- Página do Ambiente de Trabalho
- Autor: joaomedeiros
- Sistema Operativo: Elementary 0.2 Luna
- Tema: Padrão
- Ambiente Gráfico: Pantheon
- Ícones: Padrão
- Wallpaper: wall.png
Across The Universe
- Página do Ambiente de Trabalho
- Autor: Ron Alon
- Sistema Operativo: elementary OS Luna
- Tema: Padrão
- Ambiente Gráfico: Pantheon
- Ícones: Padrão
- Wallpaper: http://i.imgur.com/ek2qg.jpg






























































Como faço para instalar um desses no meu ubuntu? I'm a new guy on linux :P
Mario, estes ambientes foram produzidos pelo pessoal do forum do Ubuntued. Se você tem dúvidas sobre algum ambiente o melhor será pedir “pessoalmente” a esse utilizador no tópico dos desktops. Para ser mais simples, você visite a página do ambiente que quer usar (cada ambiente aqui apresentado tem um link para o local original) e depois faça “quote” e peça ajuda no que precisar.
Em todo o caso estes detalhes, tal como você reparou, apenas dizem quais os temas que usaram e não explicam as instalações. No entanto, existe uma série do Ubuntued que mostra também temas e explica totalmente as suas instalações. Veja aqui os artigos dessa série que recomendo vivamente que comece a personalizar o Ubuntu através dela, pois ela explica minuciosamente:
http://ubuntued.info/category/dicas-para-o-visual/serie-visuais
Abraço ;)
Valeu Claudio!
Os melhores são "Minimalista", do Hesse e "Nitrogenium", do Igor Felipe!
Brevemente começarei a usar Ubuntu, vou entrar em contato com eles para aprender como deixar assim! ;-)